controls
Focus the text field in the top left to write.
Generate example text: Press the button in the corner of the text field.
Current supported character set: abcdefghijklmnopqrstuvwxyz äöüß .,!?|_-
Change properties: Arrow Keys or Mousewheel with field selected.
Export: In svg mode, find the svg object in the site source. Personal use only.
about
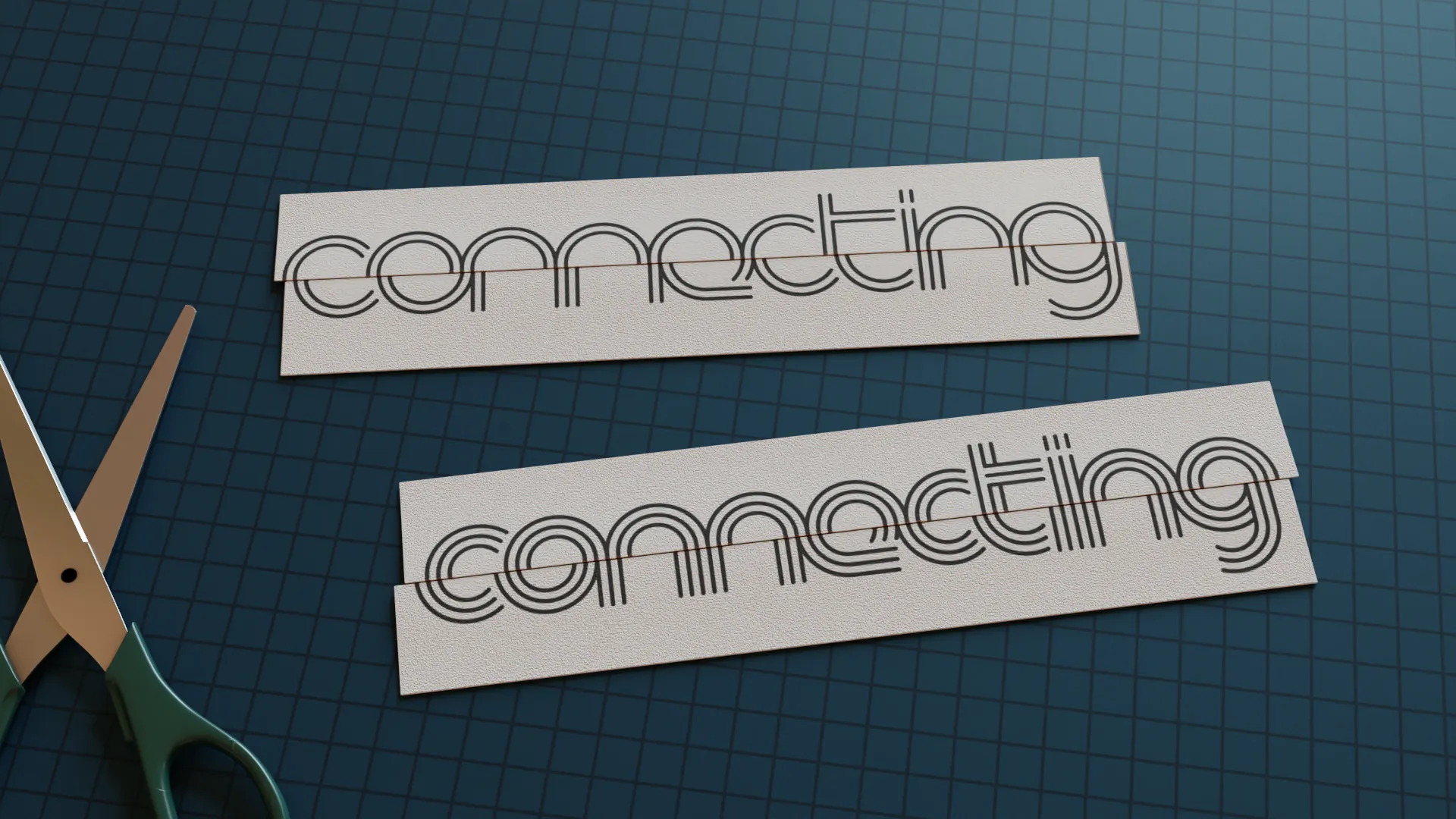
For this project, we designed a multiline font via code. The construction, spacing and ligatures are influenced by various parameters, each of which can be animated. Connections between letters, for example via ligatures or overlaps, even out the negative space no matter the selected parameters.
Lines and curves are placed on a square grid so that they can be connected in unusal ways. For example, the lower half of the letters can be offset, turning concentric rings into spirals. Since letters connect into other letters whenever possible, this effect carries through for the entire word. The result is often not very legible, but aesthetically interesting. Stretch effects in the [effects dropdown] provide even more cryptic or alien looks.

credits and resources
Concept, Design and Website created in 2022
Menu typeface: IBM Plex Sans
Libraries used: p5.js, p5.js-svg